Typography has come a long way from simple black-and-white text. With the advent of Color Fonts (OpenType-SVG), designers now have the ability to incorporate vibrant colors, gradients, and even intricate graphics directly into their typefaces. This innovation is transforming the way we think about typography, offering new creative possibilities while aligning with Google’s emphasis on rich, engaging, and accessible web experiences. In this article, we’ll explore what Color Fonts are, how they work, their benefits, and how to use them effectively in your designs.
Contents
What Are Color Fonts?
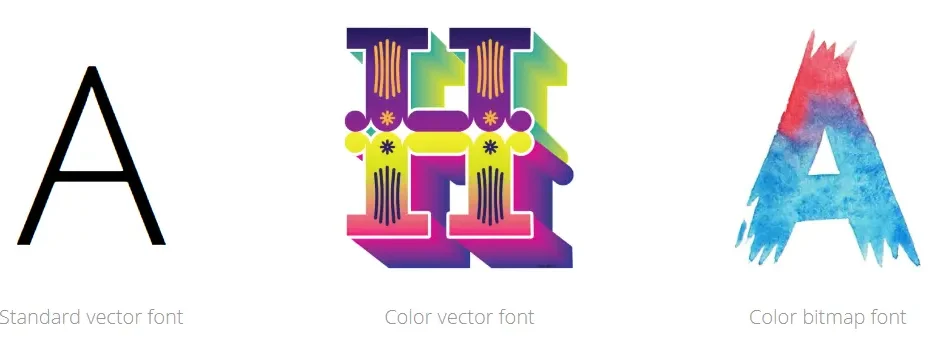
Color fonts are a type of OpenType-SVG font that embed color information directly into the font file. Unlike traditional fonts, which are limited to single-color glyphs, color fonts can include multiple colors, gradients, textures, and even bitmap images. This makes them ideal for creating eye-catching headlines, logos, and decorative text.
Key Features of Color Fonts:
- Multiple Colors: Each character can have multiple colors, enabling intricate designs.
- Gradients and Textures: Fonts can include smooth gradients or textured patterns.
- Bitmap and Vector Graphics: Some color fonts incorporate bitmap images or vector illustrations.
- Scalability: Like traditional fonts, color fonts are vector-based and scale seamlessly across devices.
How OpenType-SVG Works
OpenType-SVG is the technology behind color fonts. It allows font designers to embed SVG (Scalable Vector Graphics) data within the font file. This means that each glyph can be treated as a mini illustration, complete with colors, gradients, and other visual effects.
Benefits of OpenType-SVG:
- Enhanced Creativity: Designers can create fonts that were previously impossible with traditional typography.
- Consistency: Colors and effects are embedded directly into the font, ensuring consistency across platforms.
- Efficiency: A single font file contains all the color and design information, reducing the need for additional graphics.
Why Color Fonts Matter in Modern Design
Color fonts are more than just a trend—they’re a game-changer for designers and brands. Here’s why they’re important:
1. Visual Impact
Color fonts grab attention and make text stand out. They’re perfect for headlines, logos, and social media graphics.
2. Brand Identity
Brands can use custom color fonts to reinforce their identity and create a unique visual language.
3. Improved User Experience
By making text more engaging, color fonts can enhance user experience and keep visitors on your site longer—a key factor for SEO.
4. Cross-Platform Compatibility
OpenType-SVG fonts work across various platforms, including web browsers, design software, and operating systems.
Google’s Perspective on Color Fonts
Google prioritizes user experience, performance, and accessibility. Here’s how color fonts align with Google’s guidelines:
1. Performance Optimization
- Color fonts are vector-based, ensuring fast loading times and scalability.
- They reduce the need for additional image files, improving page speed—a critical SEO factor.
2. Accessibility
- While color fonts are visually striking, it’s essential to ensure they remain legible for all users, including those with visual impairments.
- Use sufficient contrast between text and background to meet accessibility standards.
3. Responsive Design
- Color fonts scale seamlessly across devices, making them ideal for responsive web design.
4. Engagement
- Engaging typography can reduce bounce rates and increase time spent on your site, positively impacting SEO.
How to Use Color Fonts Effectively
While color fonts offer exciting possibilities, they should be used thoughtfully to avoid overwhelming your design. Here are some best practices:
1. Use Sparingly
- Reserve color fonts for headlines, logos, or decorative elements. Avoid using them for body text, as they can reduce readability.
2. Pair with Neutral Fonts
- Balance colorful fonts with simple, neutral typefaces for body text to maintain readability and hierarchy.
3. Ensure Accessibility
- Test your color fonts for contrast and legibility, especially for users with color blindness or low vision.
4. Optimize for Web
- Use web-friendly formats like WOFF2 to ensure fast loading times and compatibility across browsers.
5. Experiment with Tools
- Tools like Adobe Photoshop, Illustrator, and web design platforms like Figma support OpenType-SVG fonts, making it easy to experiment with color typography.
Examples of Color Fonts in Action
Here are some real-world examples of how color fonts are being used:
- Emojis: Many emoji fonts are built using OpenType-SVG technology, allowing for colorful and expressive characters.
- Branding: Companies like Google and Apple use custom color fonts in their logos and marketing materials.
- Web Design: Websites use color fonts for eye-catching headlines and call-to-action buttons.
Popular Color Fonts to Try
Here are some stunning color fonts to inspire your next project:
- Bixa Color: A bold, gradient-based font perfect for headlines.
- Gilbert Color: A colorful font inspired by the LGBTQ+ pride flag.
- Trickster: A playful font with hand-drawn illustrations and vibrant colors.
- Roozbeh: A Persian-inspired font with intricate patterns and colors.
Conclusion
Color fonts (OpenType-SVG) are revolutionizing typography, offering designers unprecedented creative freedom while aligning with Google’s focus on performance, accessibility, and user engagement. By incorporating color fonts into your designs, you can create visually stunning, memorable experiences that captivate your audience and enhance your brand’s identity.
As with any design trend, the key is to use color fonts thoughtfully and strategically. Focus on readability, accessibility, and performance to ensure your typography not only looks great but also delivers a seamless user experience.