Typography plays a crucial role in web design as it greatly impacts the overall aesthetic appeal and readability of a website. The fonts you choose can convey various emotions, set the tone of your content, and establish brand identity. A well-designed typography can make your website more visually appealing and engaging, while a poor choice of fonts can make it difficult for users to navigate and comprehend your content. Therefore, understanding the importance of typography and how to effectively use fonts is essential for creating a successful website.
Understanding different font styles and their impact on the overall design
Fonts come in a wide variety of styles, each with its own characteristics and impact on the overall design. Serif fonts, such as Times New Roman, have decorative strokes at the end of each letter, giving them a more traditional and formal look. Sans-serif fonts, like Arial, are clean and modern, making them suitable for contemporary designs. Script fonts have a handwritten appearance and can add a touch of elegance or playfulness to your website. Display fonts are bold and attention-grabbing, perfect for headlines and logos. By understanding the different font styles and their impact, you can choose the fonts that best represent your brand and align with your website’s purpose.
How to choose the right font for your website
When selecting fonts for your website, it’s important to consider both aesthetic and functional aspects. Start by identifying the mood and personality you want to convey. If you’re aiming for a professional and corporate image, opt for clean and elegant fonts. On the other hand, if you want to create a fun and playful vibe, choose fonts with unique and whimsical characteristics. It’s also crucial to ensure that the fonts you choose are legible and easy to read, especially for longer blocks of text. Test different font combinations to see how they work together and make sure they maintain readability on different devices and screen sizes. Ultimately, choose fonts that complement your content and enhance the overall user experience.
Tips for changing font styles in different website platforms
Changing font styles in different website platforms can be a straightforward process once you know where to look. In WordPress, for example, you can easily change the font of your website by accessing the theme settings or using a plugin. Shopify also provides options to customize font styles through the theme editor or by editing the theme’s code. Other platforms, such as Wix and Squarespace, offer similar functionalities to modify font styles. It’s essential to familiarize yourself with the specific steps and options available in your chosen platform to ensure a seamless font change process. Additionally, remember to consider the compatibility of your chosen fonts across different platforms and browsers to ensure a consistent visual experience for your users.
Enhancing website visual appeal through typography
Typography can significantly enhance the visual appeal of your website when used effectively. One way to do this is by utilizing font pairings. Font pairings involve combining two or more fonts that complement each other and create a harmonious design. For example, pairing a bold display font with a clean and simple sans-serif font can create a visually striking contrast. Experiment with different font combinations to find the ones that best represent your brand and create a visually pleasing hierarchy. It’s also crucial to pay attention to font sizes, line spacing, and readability. Use larger font sizes for headings and titles to grab attention, and smaller sizes for body text to ensure readability. Adjust the line spacing to improve legibility, especially for longer blocks of text.
Using font pairings to create a harmonious design
Font pairings can greatly contribute to the overall design cohesiveness of your website. When selecting font pairings, consider the contrast between the fonts to create visual interest. Combining a serif font with a sans-serif font, or a script font with a clean and modern font, can create an appealing contrast that catches the eye. It’s also important to consider the hierarchy and purpose of each font. Use a bold and attention-grabbing font for headings and titles, and a more legible and easy-to-read font for body text. By carefully selecting font pairings, you can ensure that your website has a balanced and visually appealing design that effectively communicates your brand’s message.
Best practices for font sizes, line spacing, and readability
Font sizes, line spacing, and readability are crucial factors in creating a user-friendly website. When it comes to font sizes, it’s essential to strike a balance between readability and aesthetics. Headings and titles should be larger and bolder to capture attention, while body text should be smaller and legible for ease of reading. Line spacing, also known as leading, refers to the vertical space between lines of text. Sufficient line spacing improves readability, especially for longer blocks of text. It’s recommended to use at least 1.5 times the font size for line spacing. Additionally, choose fonts that are easy to read, especially on different devices and screen sizes. Sans-serif fonts are generally more legible on screens compared to serif fonts. By following these best practices, you can ensure that your website is visually appealing and easy for users to navigate and read.
The role of font hierarchy in guiding user attention
Font hierarchy is essential in guiding user attention and emphasizing important elements on your website. By strategically using different font sizes, weights, and styles, you can create a visual hierarchy that directs users’ focus. Headings and titles should be larger and bolder to stand out and capture attention. Subheadings can be slightly smaller and have a different font weight or style to create visual contrast. Body text should have a relatively smaller font size and a different font style or weight to differentiate it from headings and subheadings. By implementing a clear font hierarchy, you can guide users through your content and help them understand the structure and importance of different elements.
Tools and resources for finding and using unique fonts
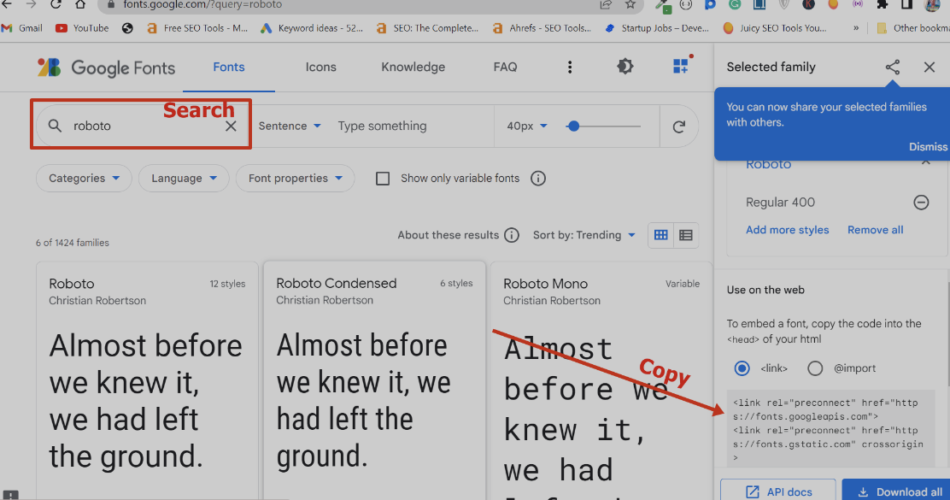
There are numerous tools and resources available to help you find and use unique fonts for your website. Google Fonts is a popular platform that offers a wide range of free fonts that can be easily integrated into your website. Adobe Fonts provides a vast library of high-quality fonts that can be used for web design. Font Squirrel and DaFont are websites that offer free fonts for personal and commercial use. Additionally, many design software, such as Adobe Illustrator and Photoshop, come with built-in font libraries. When selecting fonts, consider the licensing agreements and restrictions to ensure compliance with copyright laws. With these tools and resources, you can explore a variety of unique and visually appealing fonts to enhance your website’s design.
Conclusion: Embracing the power of typography in web design
Typography is a powerful design element that can greatly enhance the visual appeal and user experience of your website. By understanding the importance of typography, selecting the right fonts, and using them effectively, you can create a visually appealing and engaging website. Experiment with font pairings, pay attention to font sizes and line spacing, and utilize font hierarchy to guide user attention. Take advantage of the various tools and resources available to find unique and visually appealing fonts. By mastering the art of typography, you can elevate your website’s design and leave a lasting impression on your visitors.